08 맵 뷰로 지도 나타내기

프로젝트를 처음 열었을 때 Main.storyboard를 열어 어떤 프로그램

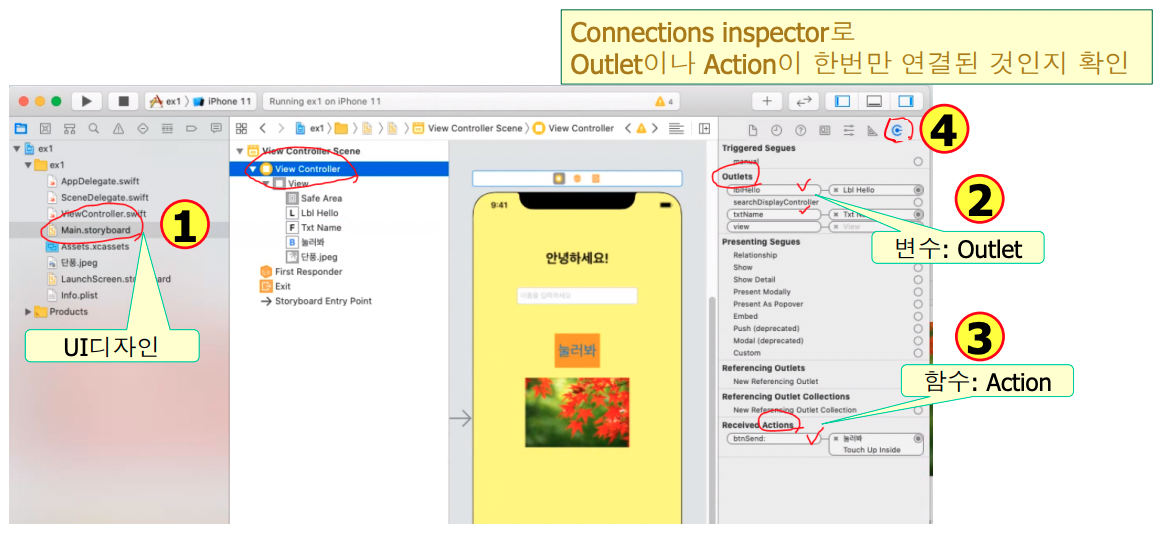
두번째로 확인할 것은 어떤 아웃렛과 액션이 있는지 확인하기. (View Controller를 클릭 후 오른쪽 화면에 뜸)

시뮬레이터를 키고 해당 설정을 하면 원하는 설정으로 바꿀 수 있다. (기본값 : Apple, 지금은 모델에 GPS가 없기 때문에 설정 시 애플 본사로 위치됨)
Custom Location을 현재 위치의 위도와 경도로 설정하면 올바르게 나타낼 수 있다.

모든 설정을 다 끝마친 후 Simulator 화면
09 페이지 이동하기 - 페이지 컨트롤


10 탭 바 컨트롤러 이용해 여러 개의 뷰 넣기

기존에 했던 실습들을 한번에 보기 위한 탭 바

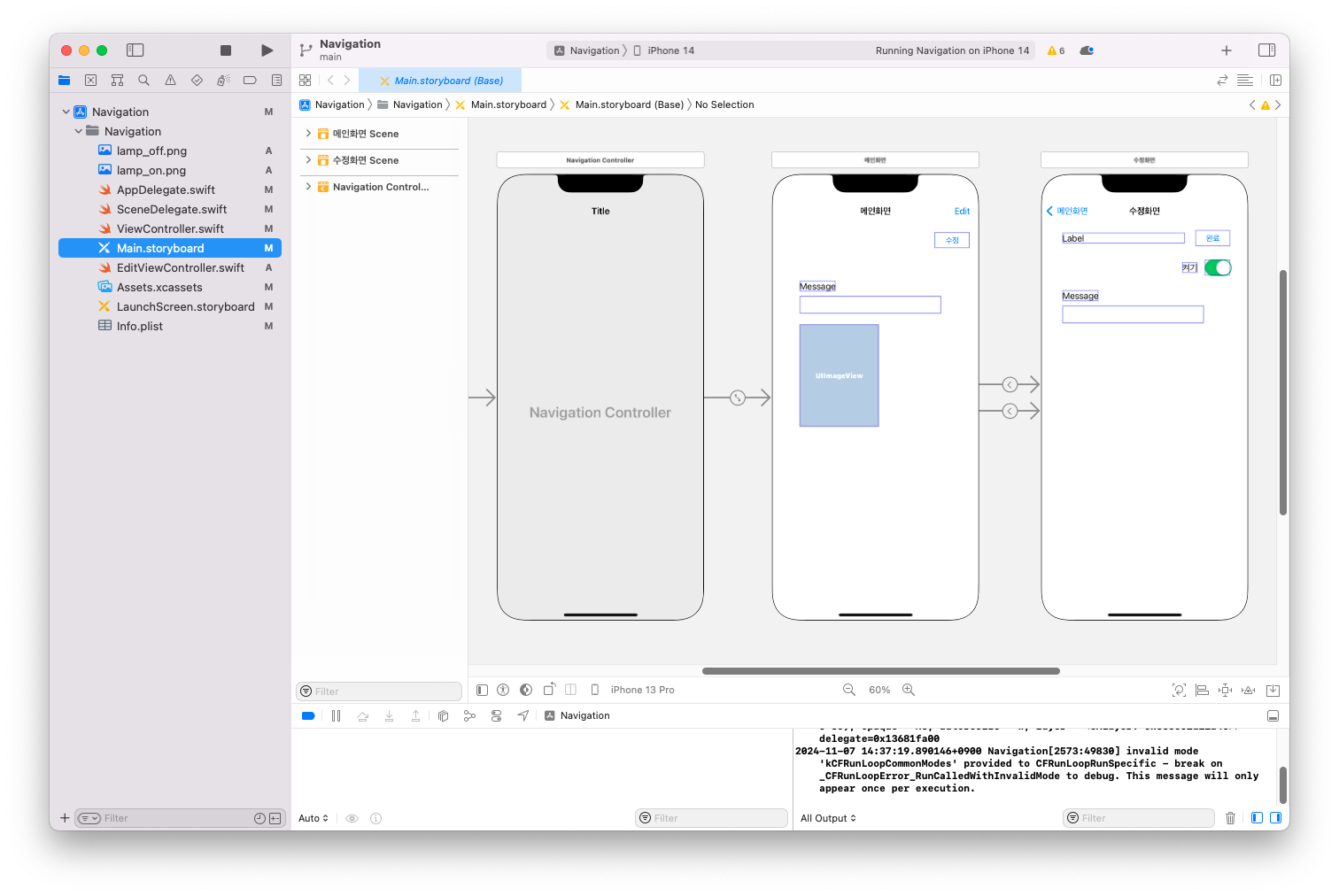
11 내비게이션 컨트롤러 이용해 화면 전환하기

누르면 뒤로 갔다가, Back 버튼으로 다시 앞으로 왔다갔다 할 수 있게끔 하는 것
12 테이블 뷰 컨트롤러 이용해 할 일 목록 만들기

13 음악 재생하고 녹음하기

14 비디오 재생 앱 만들기
내부 파일 mp4의 장단점
장점 : network traffic이 발생하지 않는다.
단점 : 앱의 용량이 늘어날 수 있다.

15 카메라와 포토 라이브러리에서 미디어 가져오기

16 코어 그래픽스로 화면에 그림 그리기

17 탭과 터치 사용해 스케치 앱 만들기
상황에 따라 Touches Began - Moved - Ended


첫번째 사진처럼 터치를 활용해서 스케치 앱을 만든 모습, 마우스 클릭으로 그림을 그릴 수 있으며, Clear 버튼을 누르면 초기화된다.
18 스와이프 제스처 사용하기

화면의 아무 곳이든 스와이프 해주면 스와이프 한 방향에 따라 화살표의 색이 빨간색으로 바뀐다.
19 핀치 제스처 사용해 사진을 확대/축소하기

alt + 클릭으로 핀치 제스처를 사용할 수 있다.

네비게이션 컨트롤러, 테이블 뷰, 탭 바 세가지는 복잡한 앱을 만들 때 필수적으로 사용하는 컨트롤러이다.

BMI 계산하는 방법
let weight = 60.0
let height = 170.0
let bmi = weight / (height*height*0.0001) // kg/m*m
print(bmi)
Swift 문자열 서식(swift string format 자리수)
import Foundation
let weight = 60.0
let height = 170.0
let bmi = weight / (height*height*0.0001) // kg/m*m
let shortenedBmi = String(format: "%.1f", bmi)
var body = ""
if bmi >= 40 {
body = "3단계 비만"
} else if bmi >= 30 && bmi < 40 {
body = "2단계 비만"
} else if bmi >= 25 && bmi < 30 {
body = "1단계 비만"
} else if bmi >= 18.5 && bmi < 25 {
body = "정상"
} else {
body = "저체중"
}
print("BMI:\(shortenedBmi), 판정:\(body)")
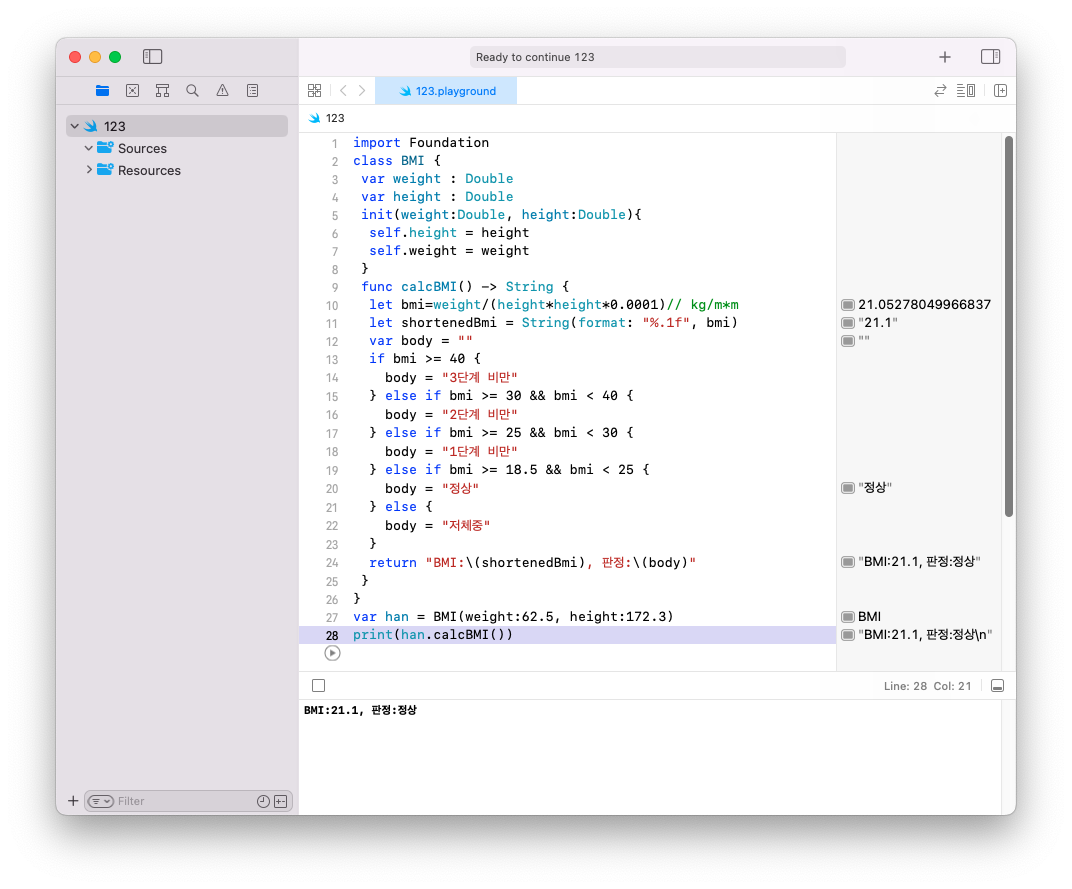
BMI를 판정하는 calcBMI()함수 정의
import Foundation
class BMI {
var weight : Double
var height : Double
init(weight:Double, height:Double){
self.height = height
self.weight = weight
}
func calcBMI() -> String {
let bmi=weight/(height*height*0.0001)// kg/m*m
let shortenedBmi = String(format: "%.1f", bmi)
var body = ""
if bmi >= 40 {
body = "3단계 비만"
} else if bmi >= 30 && bmi < 40 {
body = "2단계 비만"
} else if bmi >= 25 && bmi < 30 {
body = "1단계 비만"
} else if bmi >= 18.5 && bmi < 25 {
body = "정상"
} else {
body = "저체중"
}
return "BMI:\(shortenedBmi), 판정:\(body)"
}
}
var han = BMI(weight:62.5, height:172.3)
print(han.calcBMI())


rounded button : identity inspector
- 버튼 선택한 후 Identity Inspector 클릭
- User Defined Runtime Attributes에서 [+]클릭
- Key Path : layer.cornerRadius, Type: Number, Value : 7 입력
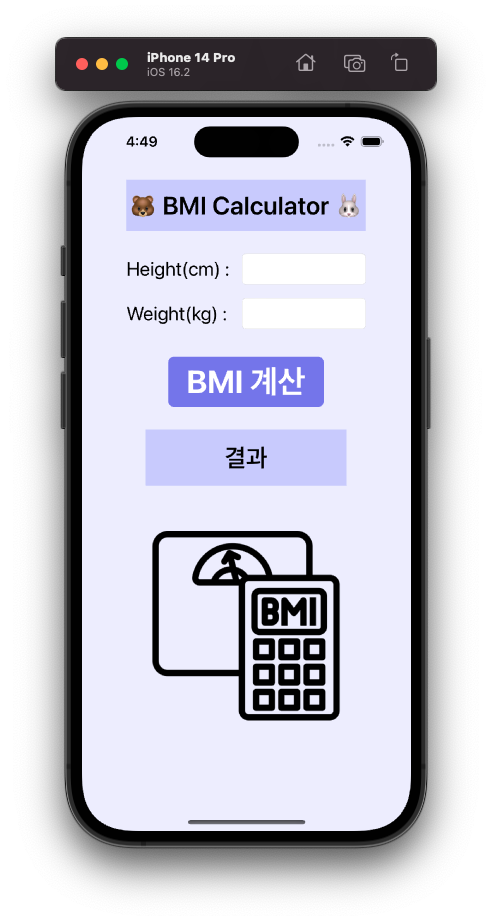
실행 결과

Text Field의 keyboard Type - Decimal Pad로 변경하여 문자 말고 숫자만 입력되도록 변경

이모티콘까지 추가한 최종 화면

참고자료 :
- 한성현 교수님 수업자료
- Do it! 스위프트로 아이폰 앱 만들기 입문, 송호정, 이범근 저,이지스퍼블리싱, 2023년 01월 20일
- https://www.yes24.com/Product/Goods/116918114
- https://github.com/doitswift/example